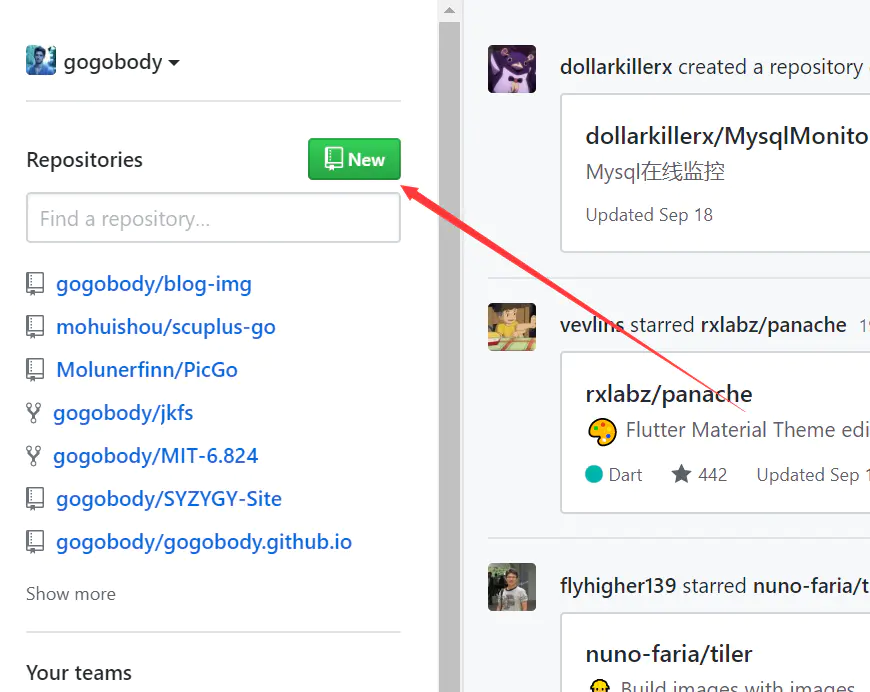
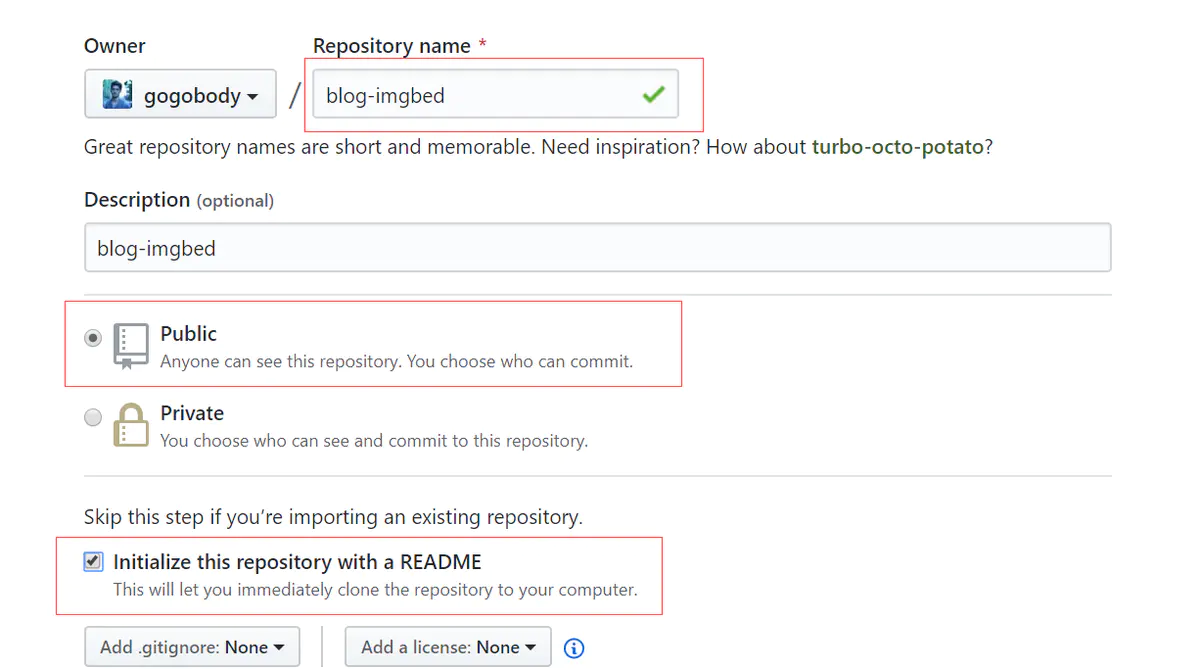
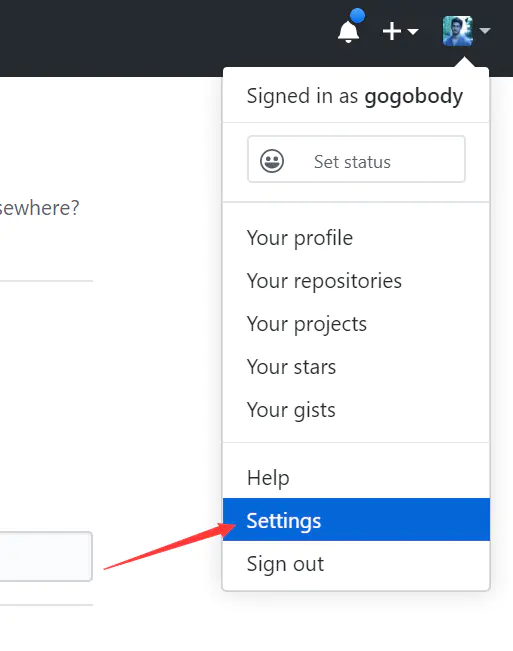
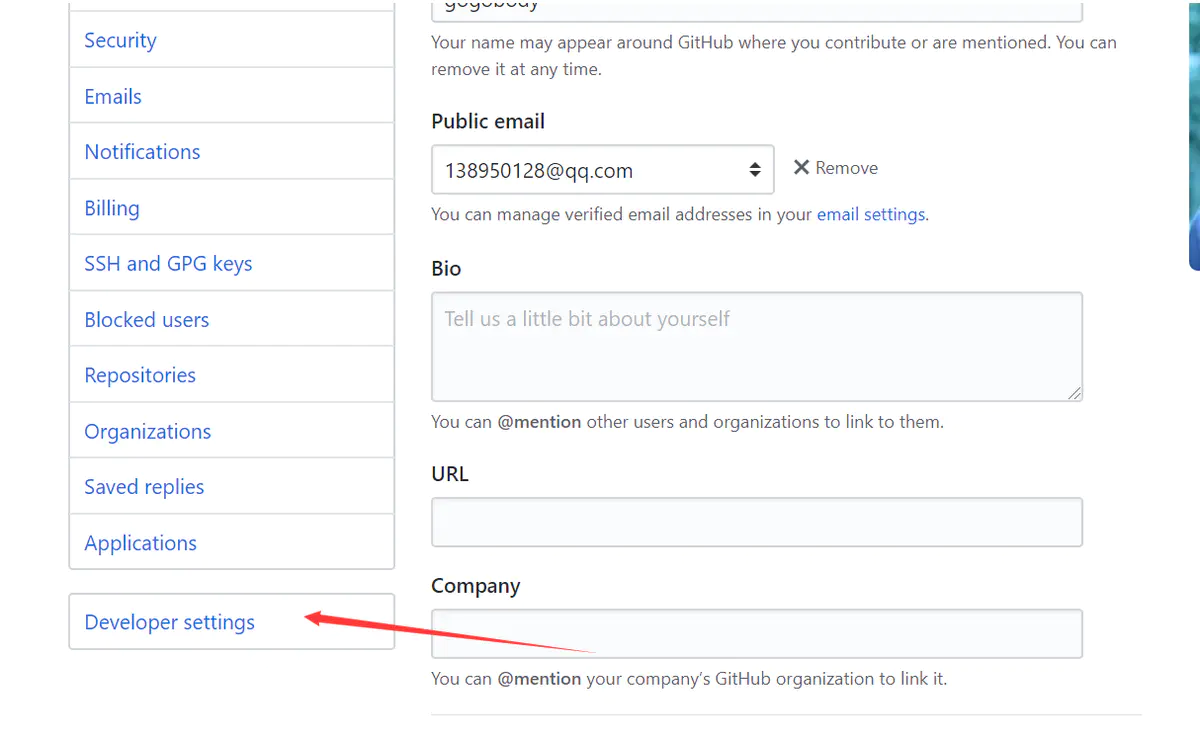
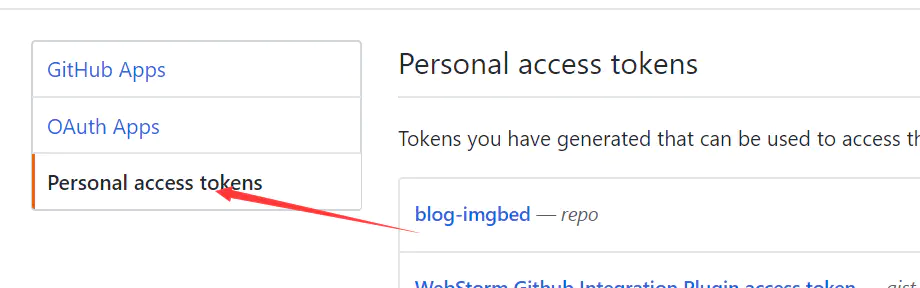
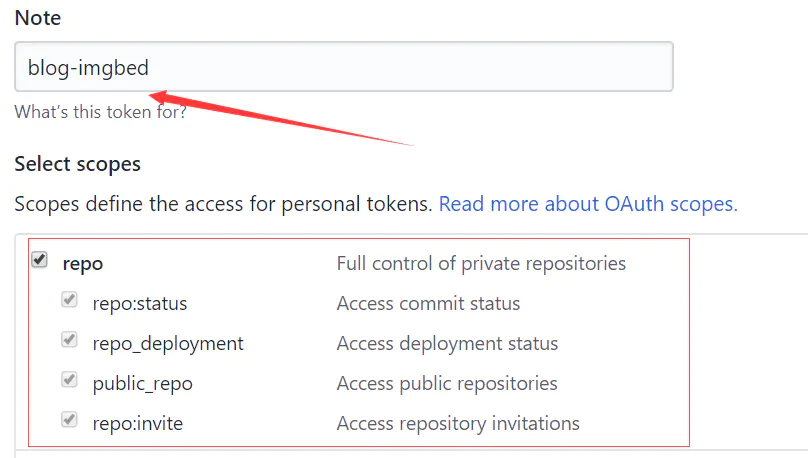
1.新建github仓库并生成token







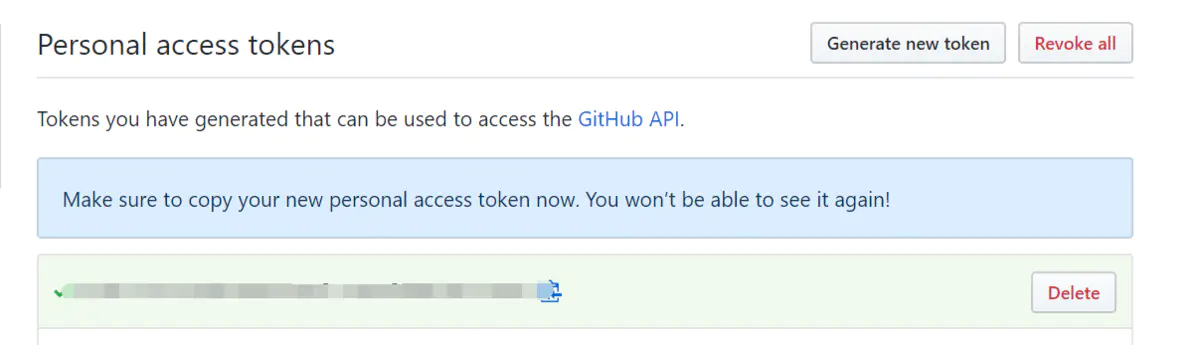
注意:这个token只显示一次所以一次,所以一定要自己保管好
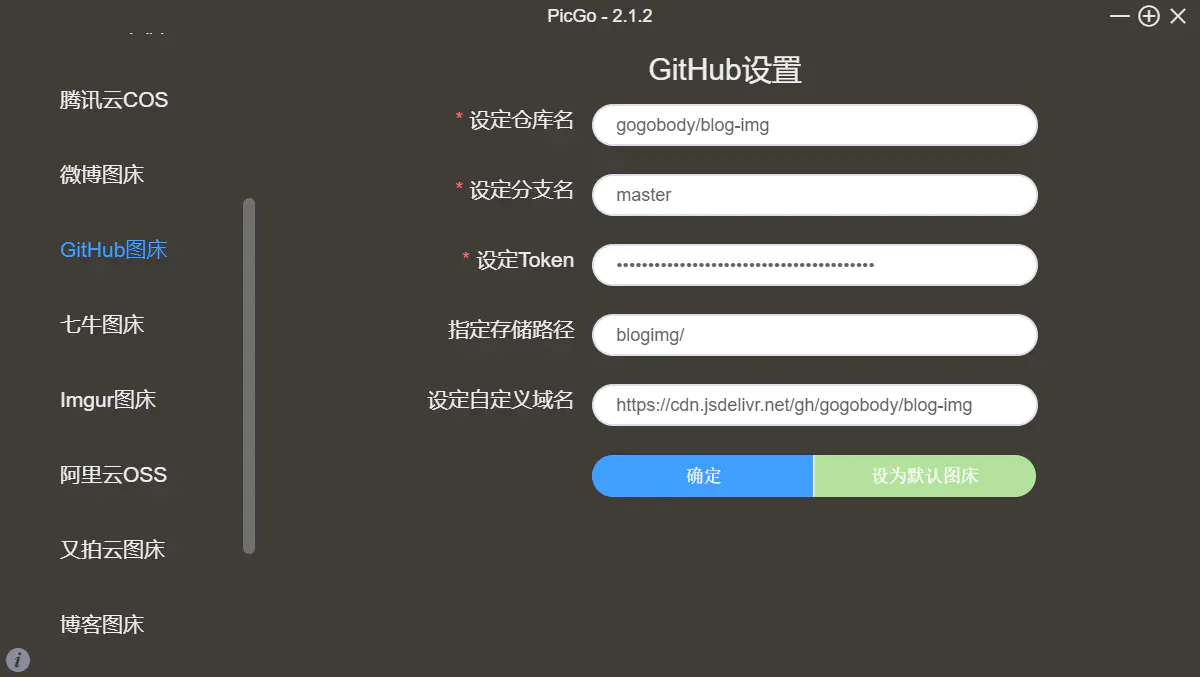
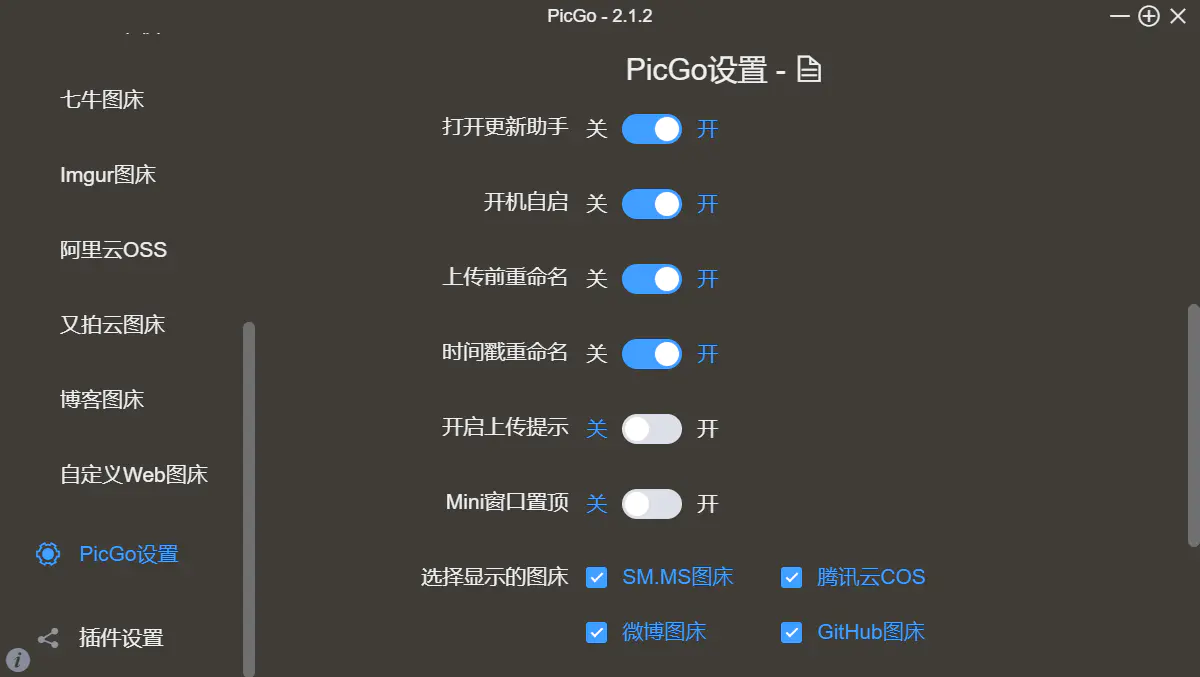
2.配置picgo
下载Picgo,picgo可以快捷键上传图片ctrl+shipt+p,并且上传完了自动把图片网址复制到剪切板

我是使用markdown写作,使用设置将上传的图片按照时间戳命名便于管理,当然也可以按照自己的方式进行管理
设定仓库名:按照【用户名/图床仓库名】的格式填写
设定分支名:【master】
设定Token:粘贴之前生成的【Token】
指定存储路径:填写想要储存的路径,如【blog-img/】,这样就会在仓库下创建一个名为blog-img的文件夹,图片将会储存在此文件夹中
设定自定义域名:它的的作用是,在图片上传后,PicGo会按照【自定义域名+上传的图片名】的方式生成访问链接,放到粘贴板上,因为我们要使用jsDelivr加速访问,所以可以设置为【https://cdn.jsdelivr.net/gh/用户名/图床仓库名 】
完成之后就可以畅快书写,上传直接快捷键完成,复制粘贴,再也不用手动去拖动图片上传了,更过功能尽情去体验吧!

评论