Facebook Messenger是facebook的一个即时聊天软件,和其他的即时聊天软件,比如WhatsApp, 微信没有多大的区别。但是由于它背靠着facebook这棵大树,就像微信有着QQ庞大的用户群做基础,所以他在某些方面都有着独特的优势。
今天要谈的是,如何把Facebook messenger和我们的网站配合起来。
废话不多说,直接进入正题。
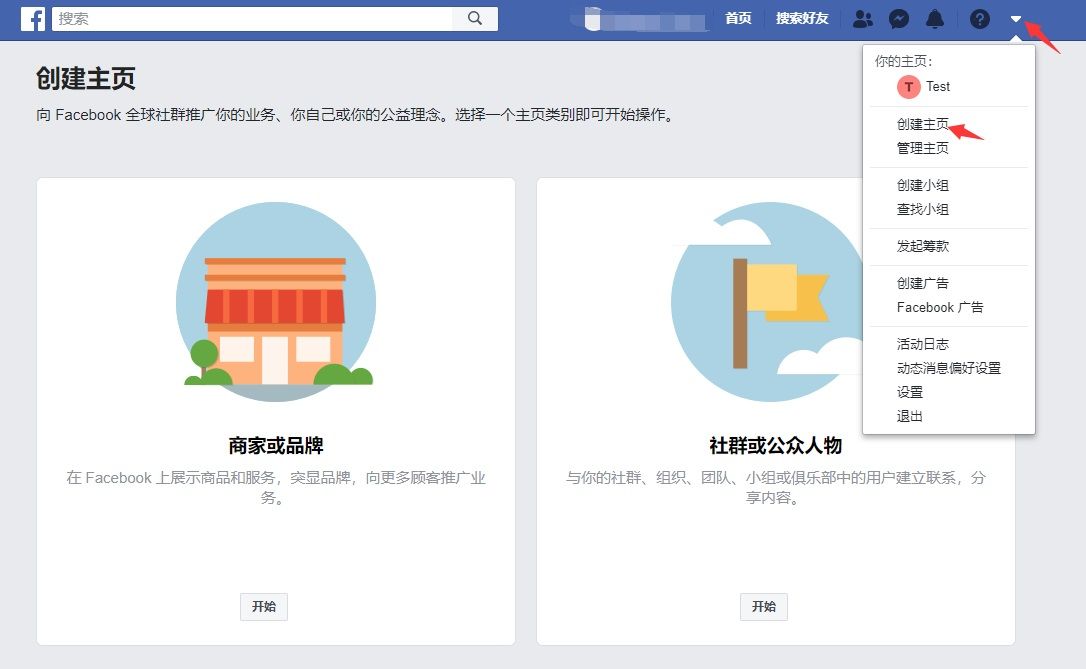
第一步: 先在facebook上通过自己的个人账号创建一个公司的facebook主页,具体步骤如下:
在个人账号的菜单栏上,点击最右端的三角形,下来菜单,至此,就会来到创建主页的页面,因为我们是卖东西,做生意的,自然选择商家,如下图:
然后按照facebook的要求,按部就班的填上该填的资料,直至公司的主页建成。
第二步:把facebook的messenger和网站结合。具体步骤如下:
打开你新创建的主页,如果找不到主页在哪里,可以点击你个人账号的工具栏最右端的三角形,下拉菜单有主页列表。
在新建的主要的工具栏中,点击右端的设置,如下图:
进入到以下页面后, 点击messenger平台,如下:
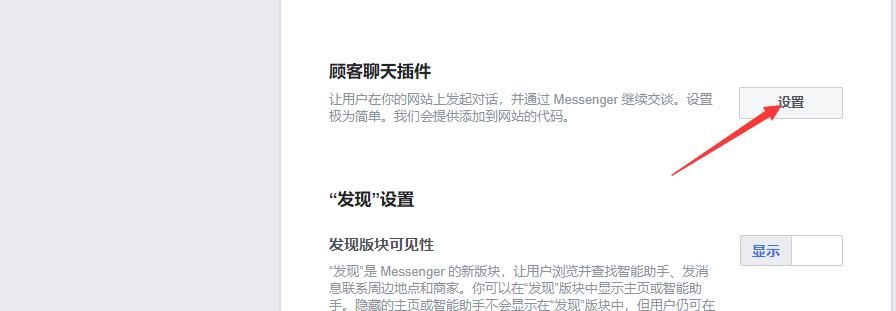
进入到以下页面,点击客户聊天插件,跳到该板块:
进入到这个页面之后点击设置:
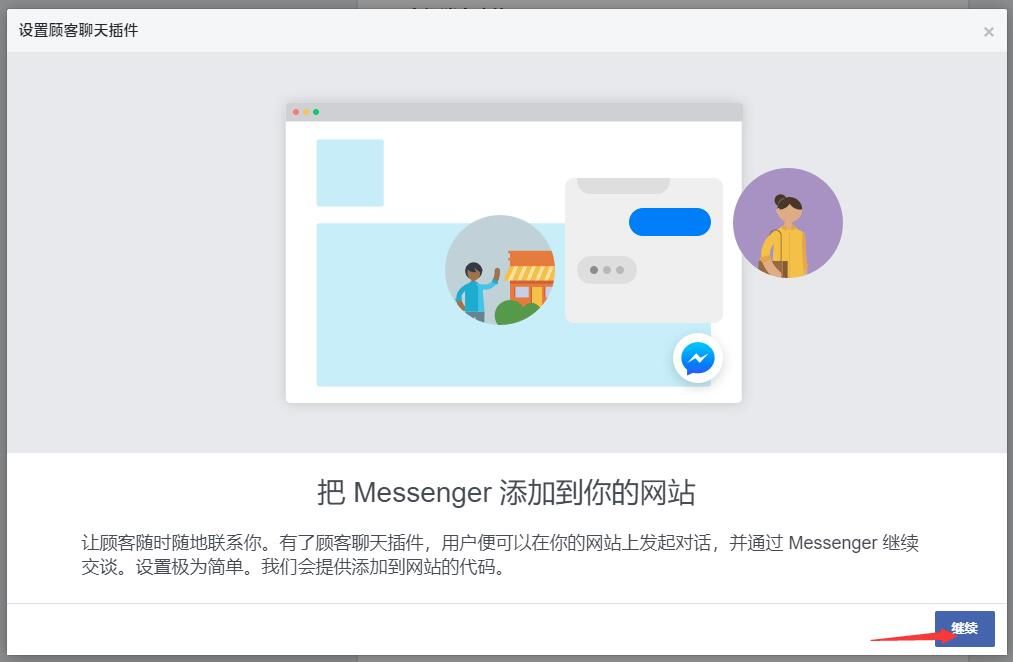
在弹出的窗口中点击继续:
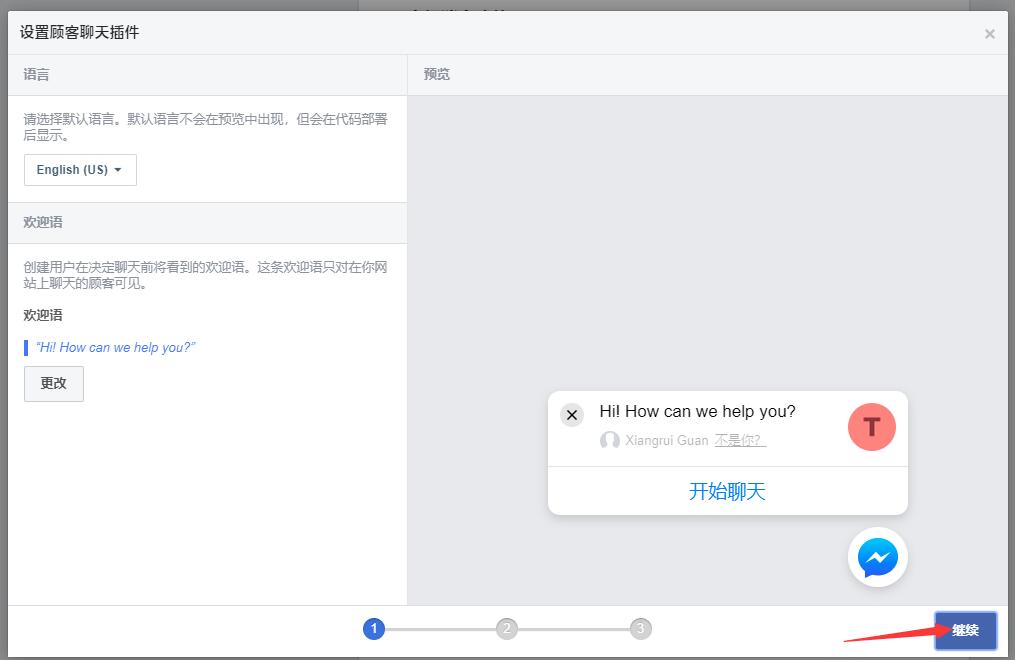
会进入到这样的页面,红色箭头指的地方可以自行修改欢迎语,这里就不修改了,按默认的来,之后点击继续:
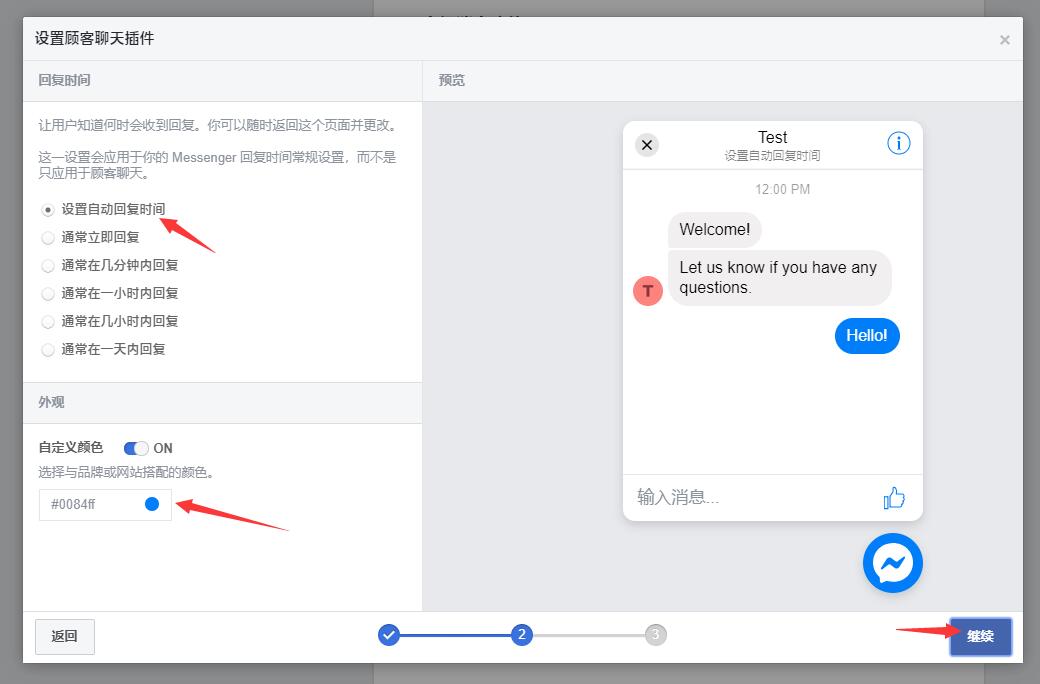
进入这个页面,有两个位置,一个是设定一个回复时间,就是告知客户大概什么时间能回复他的信息;第二个就是设定颜色,设置的是右下角那个闪电图标的颜色,我这里选择默认,因为我网站的主颜色也刚好是这个颜色。之后点击右下角继续:
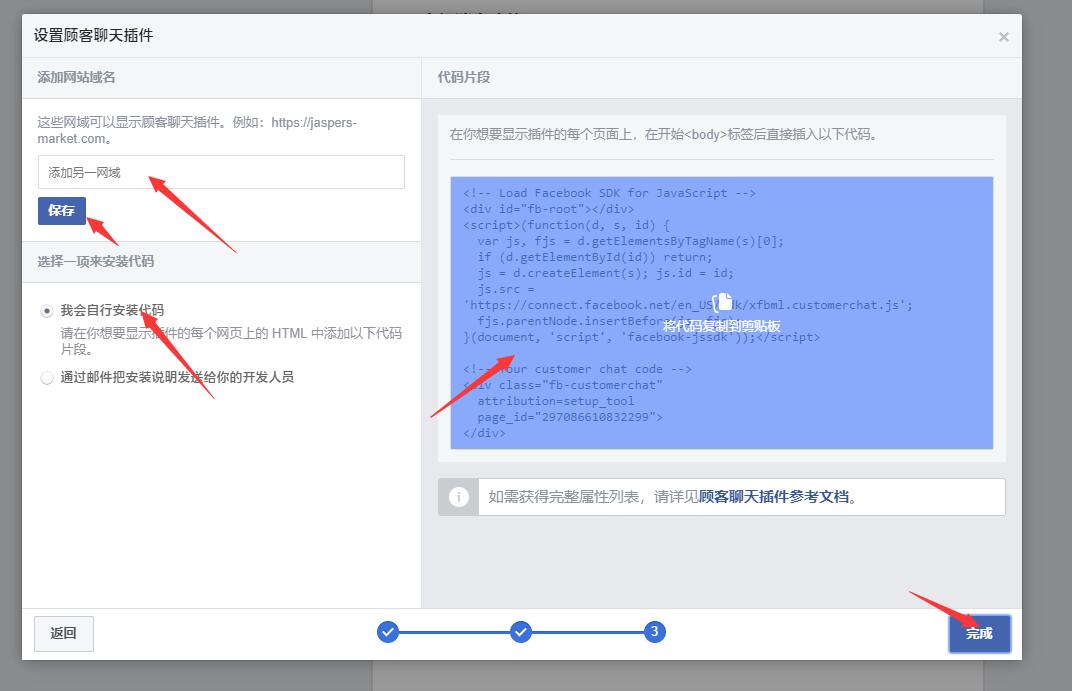
进入到这个页面,在箭头标识位置填上你的网站,之后点击保存,在提示保存成功之后,点击右边框里的代码,复制:
之后登陆网站的WordPress后台,把复制的代码黏贴在之前放谷歌分析的代码同一个框里,如下,点击保存,至此,facebook messenger就和你的网站关联一起了。

评论