搜索到
29
篇与
的结果
-
 快速部署Xray V2ray SS Trojan Trojan-go七合一共存一键脚本+伪装博客 前言前段时间v2ray闹分家,有分出了一个xray内核的协议,都说这个协议快的没朋友,那今天我们就来试试这个xray到底怎么样!但是很多小伙伴只是抱着试试的态度来安装,毕竟现在客户端支持不是很完善,比如喜欢用clash客户端的小伙伴在安装了xray就不能继续使用下去了,必须要等clash更新支持!这就有点尴尬了,目前clash只支持v2ray的vmess协议,想要继续使用就必须在换回vmess的协议。为了避免这种尴尬,我给大家找了一个由make-a大神制作的7合一共存版本,这个共存是个协议之前随意切换,不需要登录后台设置的!好了,废话不多说,我们今天就用这个共存版本来安装xray,看它 的速度真有那么快么?前期准备1一个可用的VPS 2一个解析好的域名 脚本特性支持Xray-core[XTLS]、v2ray-core [XTLS]、v2ray-core 支持不同核心之间的配置文件互相读取。 支持 VLESS/VMess/trojan/trojan-go–>ws的协议 支持Debian、Ubuntu、Centos,支持主流的cpu架构。 支持个性化安装。 不需要卸载就可以重装任何组合。卸载脚本时,是完全卸载无残留。 组合方式VLESS+TCP+TLS VLESS+TCP+xtls-rprx-origin VLESS+TCP+xtls-rprx-direct【推荐】 VLESS+WS+TLS VMess+TCP+TLS VMess+WS+TLS Trojan【推荐】 Trojan-Go+WS 一键安装脚本wget -P /root -N --no-check-certificate "https://raw.githubusercontent.com/mack-a/v2ray-agent/master/install.sh" && chmod 700 /root/install.sh && /root/install.sh 支持快捷方式启动,安装完毕后,shell输入[vasma]即可打开脚本,脚本执行路径[/etc/v2ray-agent/install.sh]稳定无错版BBR加速脚本cd /usr/src && wget -N --no-check-certificate "https://raw.githubusercontent.com/chiakge/Linux-NetSpeed/master/tcp.sh" && chmod +x tcp.sh && ./tcp.sh 组合推荐中专/gia —> VLESS+TCP+TLS/XTLS、Trojan【推荐使用XTLS的xtls-rprx-direct】 移动宽带 —> VMESS+WS+TLS/Trojan-Go+WS + Cloudflare Trojan建议开启Mux【多路复用】,仅需客户端开启,服务端自适应。 VMess/VLESS也可开启Mux,效果需要自己尝试,XTLS不支持Mux。仅需客户端开启,服务端自适应。 注意事项修改Cloudflare->SSL/TLS->Overview->Full Cloudflare —> A记录解析的云朵必须为灰色 wget: command not found [这里需要自己手动安装下wget],如未使用过Linux,点击查看安装教程 脚本安装路径[/etc/v2ray-agent] 不支持非root账户 现在脚本进入相对稳定的时期,如果有功能不完善的地方,请提issues。 脚本默认屏蔽BT。 脚本目录v2ray-core 【/etc/v2ray-agent/v2ray】 Xray-core 【/etc/v2ray-agent/xray】 Trojan 【/etc/v2ray-agent/trojan】 TLS证书 【/etc/v2ray-agent/tls】 Nginx配置文件 【/etc/nginx/conf.d/alone.conf】、Nginx伪装博客目录 【/usr/share/nginx/html】 make-a项目地址:点击访问
快速部署Xray V2ray SS Trojan Trojan-go七合一共存一键脚本+伪装博客 前言前段时间v2ray闹分家,有分出了一个xray内核的协议,都说这个协议快的没朋友,那今天我们就来试试这个xray到底怎么样!但是很多小伙伴只是抱着试试的态度来安装,毕竟现在客户端支持不是很完善,比如喜欢用clash客户端的小伙伴在安装了xray就不能继续使用下去了,必须要等clash更新支持!这就有点尴尬了,目前clash只支持v2ray的vmess协议,想要继续使用就必须在换回vmess的协议。为了避免这种尴尬,我给大家找了一个由make-a大神制作的7合一共存版本,这个共存是个协议之前随意切换,不需要登录后台设置的!好了,废话不多说,我们今天就用这个共存版本来安装xray,看它 的速度真有那么快么?前期准备1一个可用的VPS 2一个解析好的域名 脚本特性支持Xray-core[XTLS]、v2ray-core [XTLS]、v2ray-core 支持不同核心之间的配置文件互相读取。 支持 VLESS/VMess/trojan/trojan-go–>ws的协议 支持Debian、Ubuntu、Centos,支持主流的cpu架构。 支持个性化安装。 不需要卸载就可以重装任何组合。卸载脚本时,是完全卸载无残留。 组合方式VLESS+TCP+TLS VLESS+TCP+xtls-rprx-origin VLESS+TCP+xtls-rprx-direct【推荐】 VLESS+WS+TLS VMess+TCP+TLS VMess+WS+TLS Trojan【推荐】 Trojan-Go+WS 一键安装脚本wget -P /root -N --no-check-certificate "https://raw.githubusercontent.com/mack-a/v2ray-agent/master/install.sh" && chmod 700 /root/install.sh && /root/install.sh 支持快捷方式启动,安装完毕后,shell输入[vasma]即可打开脚本,脚本执行路径[/etc/v2ray-agent/install.sh]稳定无错版BBR加速脚本cd /usr/src && wget -N --no-check-certificate "https://raw.githubusercontent.com/chiakge/Linux-NetSpeed/master/tcp.sh" && chmod +x tcp.sh && ./tcp.sh 组合推荐中专/gia —> VLESS+TCP+TLS/XTLS、Trojan【推荐使用XTLS的xtls-rprx-direct】 移动宽带 —> VMESS+WS+TLS/Trojan-Go+WS + Cloudflare Trojan建议开启Mux【多路复用】,仅需客户端开启,服务端自适应。 VMess/VLESS也可开启Mux,效果需要自己尝试,XTLS不支持Mux。仅需客户端开启,服务端自适应。 注意事项修改Cloudflare->SSL/TLS->Overview->Full Cloudflare —> A记录解析的云朵必须为灰色 wget: command not found [这里需要自己手动安装下wget],如未使用过Linux,点击查看安装教程 脚本安装路径[/etc/v2ray-agent] 不支持非root账户 现在脚本进入相对稳定的时期,如果有功能不完善的地方,请提issues。 脚本默认屏蔽BT。 脚本目录v2ray-core 【/etc/v2ray-agent/v2ray】 Xray-core 【/etc/v2ray-agent/xray】 Trojan 【/etc/v2ray-agent/trojan】 TLS证书 【/etc/v2ray-agent/tls】 Nginx配置文件 【/etc/nginx/conf.d/alone.conf】、Nginx伪装博客目录 【/usr/share/nginx/html】 make-a项目地址:点击访问 -
 WordPress设置分类和页面尾巴带有.HTML后缀方法 我们使用过WordPress的朋友肯定是知道的,我们创建的分类目录和页面,都是直接目录名称结尾的,不像页面我们可以设置.HTML或者其他后缀的尾巴。但是,类似在ZBLOG、Typecho等程序好像是可以设置分类和页面的尾巴的,如果是WP如何设置呢?肯定是有办法的,因为WordPress有万能的插件库。第一、插件方法我们看到有些网友有提到是使用插件的。比如可以分别使用 html-in-category-and-pages 和 .html on PAGES 插件来解决这个问题,但是老蒋看到目前这两个插件已经过期多年,甚至前者已经被删除。所以,暂时不考虑用插件的办法。第二、代码方法这里我们可以使用代码办法。// 设置分类,页面,TAG HTML结尾 Edit By itbulu.com function custom_page_rules() { global $wp_rewrite; $wp_rewrite->page_structure = $wp_rewrite->root . 'page/%pagename%.html'; $wp_rewrite->extra_permastructs['post_tag']['with_front'] = ”; $wp_rewrite->extra_permastructs['post_tag']['struct'] = $wp_rewrite- >extra_permastructs['post_tag']['with_front'] . 'tag/%post_tag%.html'; $wp_rewrite->extra_permastructs['category']['with_front'] = 'category'; $wp_rewrite -> extra_permastructs['category']['struct'] = $wp_rewrite->extra_permastructs['category']['with_front'].'/%category%.html'; } add_action( 'init', 'custom_page_rules' );
WordPress设置分类和页面尾巴带有.HTML后缀方法 我们使用过WordPress的朋友肯定是知道的,我们创建的分类目录和页面,都是直接目录名称结尾的,不像页面我们可以设置.HTML或者其他后缀的尾巴。但是,类似在ZBLOG、Typecho等程序好像是可以设置分类和页面的尾巴的,如果是WP如何设置呢?肯定是有办法的,因为WordPress有万能的插件库。第一、插件方法我们看到有些网友有提到是使用插件的。比如可以分别使用 html-in-category-and-pages 和 .html on PAGES 插件来解决这个问题,但是老蒋看到目前这两个插件已经过期多年,甚至前者已经被删除。所以,暂时不考虑用插件的办法。第二、代码方法这里我们可以使用代码办法。// 设置分类,页面,TAG HTML结尾 Edit By itbulu.com function custom_page_rules() { global $wp_rewrite; $wp_rewrite->page_structure = $wp_rewrite->root . 'page/%pagename%.html'; $wp_rewrite->extra_permastructs['post_tag']['with_front'] = ”; $wp_rewrite->extra_permastructs['post_tag']['struct'] = $wp_rewrite- >extra_permastructs['post_tag']['with_front'] . 'tag/%post_tag%.html'; $wp_rewrite->extra_permastructs['category']['with_front'] = 'category'; $wp_rewrite -> extra_permastructs['category']['struct'] = $wp_rewrite->extra_permastructs['category']['with_front'].'/%category%.html'; } add_action( 'init', 'custom_page_rules' ); -
 WordPress自定义网站地图模板页面 放弃自带的地图样式 由于可能大家的需要,我们在使用WordPress程序的时候会通过安装插件来实现网站地图的页面,但是我们要知道从5.5开始,WordPress有内置地图功能,我们只需要默认直接打开sitemap.xml既可以看到我们的默认地图文件,但是我们如果不喜欢这样的默认格式的话,我们也可以自定义设置地图模板。<?php /* Template Name: WP自定义地图 */ ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=<?php bloginfo( 'charset' ); ?>" /> <title>网站地图 - <?php bloginfo('name'); ?></title> <meta name="keywords" content="站点地图,<?php bloginfo('name'); ?>" /> <meta name="copyright" content="<?php bloginfo('name'); ?>" /> <link rel="canonical" href="<?php echo get_permalink(); ?>" /> <style type="text/css"> body {font-family: Microsoft Yahei,Verdana;font-size:13px;margin:0 auto;color: #000000;background: #ffffff;width: 990px;margin: 0 auto} a:link,a:visited {color:#000;text-decoration:none;} a:hover {color:#08d;text-decoration:none;} h1,h2,h3,h4,h5,h6 {font-weight:normal;} img {border:0;} li {margin-top: 8px;} .page {padding: 4px; border-top: 1px #EEEEEE solid} .author {background-color:#EEEEFF; padding: 6px; border-top: 1px #ddddee solid} #nav, #content, #footer {padding: 8px; border: 1px solid #EEEEEE; clear: both; width: 95%; margin: auto; margin-top: 10px;} </style> </head> <body vlink="#333333" link="#333333"> <h2 style="text-align: center; margin-top: 20px"><?php bloginfo('name'); ?>'s SiteMap </h2> <center></center> <div id="nav"><a href="<?php echo esc_url( home_url() ); ?>/"><strong><?php bloginfo('name'); ?></strong></a> » <a href="<?php echo get_permalink(); ?>">站点地图</a></div> <div id="content"> <h3>最新文章</h3> <ul> <?php $previous_year = $year = 0; $previous_month = $month = 0; $ul_open = false; $myposts = get_posts('numberposts=-1&orderby=post_date&order=DESC'); foreach($myposts as $post) : ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>" target="_blank"><?php the_title(); ?></a></li> <?php endforeach; ?> </ul> </div> <div id="content"> <li class="categories">分类目录<ul> <?php wp_list_categories('title_li='); ?> </ul></li> </div> <div id="content"> <li class="categories">单页面</li> <?php wp_page_menu( $args ); ?> </div> <div id="footer">查看博客首页: <strong><a href="<?php echo esc_url( home_url() ); ?>/"><?php bloginfo('name'); ?></a></strong></div><br /> <center> <div style="text-algin: center; font-size: 11px">Latest Update: <?php $last = $wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'post' OR post_type = 'page') AND (post_status = 'publish' OR post_status = 'private')");$last = date('Y-m-d G:i:s', strtotime($last[0]->MAX_m));echo $last; ?><br /><br /></div> </center> </body> </html> 这里我们可以创建一个模板文件,比如sitemap.php,然后我们可以创建单独的页面,选择WP自定义地图模板。然后我们可以看到自定义的地图页面,根据我们实际需要可以更换样式和界面体验前端。
WordPress自定义网站地图模板页面 放弃自带的地图样式 由于可能大家的需要,我们在使用WordPress程序的时候会通过安装插件来实现网站地图的页面,但是我们要知道从5.5开始,WordPress有内置地图功能,我们只需要默认直接打开sitemap.xml既可以看到我们的默认地图文件,但是我们如果不喜欢这样的默认格式的话,我们也可以自定义设置地图模板。<?php /* Template Name: WP自定义地图 */ ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head profile="http://gmpg.org/xfn/11"> <meta http-equiv="Content-Type" content="text/html; charset=<?php bloginfo( 'charset' ); ?>" /> <title>网站地图 - <?php bloginfo('name'); ?></title> <meta name="keywords" content="站点地图,<?php bloginfo('name'); ?>" /> <meta name="copyright" content="<?php bloginfo('name'); ?>" /> <link rel="canonical" href="<?php echo get_permalink(); ?>" /> <style type="text/css"> body {font-family: Microsoft Yahei,Verdana;font-size:13px;margin:0 auto;color: #000000;background: #ffffff;width: 990px;margin: 0 auto} a:link,a:visited {color:#000;text-decoration:none;} a:hover {color:#08d;text-decoration:none;} h1,h2,h3,h4,h5,h6 {font-weight:normal;} img {border:0;} li {margin-top: 8px;} .page {padding: 4px; border-top: 1px #EEEEEE solid} .author {background-color:#EEEEFF; padding: 6px; border-top: 1px #ddddee solid} #nav, #content, #footer {padding: 8px; border: 1px solid #EEEEEE; clear: both; width: 95%; margin: auto; margin-top: 10px;} </style> </head> <body vlink="#333333" link="#333333"> <h2 style="text-align: center; margin-top: 20px"><?php bloginfo('name'); ?>'s SiteMap </h2> <center></center> <div id="nav"><a href="<?php echo esc_url( home_url() ); ?>/"><strong><?php bloginfo('name'); ?></strong></a> » <a href="<?php echo get_permalink(); ?>">站点地图</a></div> <div id="content"> <h3>最新文章</h3> <ul> <?php $previous_year = $year = 0; $previous_month = $month = 0; $ul_open = false; $myposts = get_posts('numberposts=-1&orderby=post_date&order=DESC'); foreach($myposts as $post) : ?> <li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>" target="_blank"><?php the_title(); ?></a></li> <?php endforeach; ?> </ul> </div> <div id="content"> <li class="categories">分类目录<ul> <?php wp_list_categories('title_li='); ?> </ul></li> </div> <div id="content"> <li class="categories">单页面</li> <?php wp_page_menu( $args ); ?> </div> <div id="footer">查看博客首页: <strong><a href="<?php echo esc_url( home_url() ); ?>/"><?php bloginfo('name'); ?></a></strong></div><br /> <center> <div style="text-algin: center; font-size: 11px">Latest Update: <?php $last = $wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'post' OR post_type = 'page') AND (post_status = 'publish' OR post_status = 'private')");$last = date('Y-m-d G:i:s', strtotime($last[0]->MAX_m));echo $last; ?><br /><br /></div> </center> </body> </html> 这里我们可以创建一个模板文件,比如sitemap.php,然后我们可以创建单独的页面,选择WP自定义地图模板。然后我们可以看到自定义的地图页面,根据我们实际需要可以更换样式和界面体验前端。 -
 国外最好的5个网页加载速度测试工具 网页加载速度的重要性不必说了。一般来说,如果一个页面在6秒内没能加载出来,用户要离开的概率达80%以上。所以,没事用测试工具对不同的国家加载自己关键页面的速度进行测试,是非常有必要的,下面介绍5个国外最好的网页加载速度测试工具:1、PageSpeed Insights第一个当然推荐谷歌官方的 网页加载速度测试工具:PageSpeed Insights,推荐理由1)免费2)速度快3)支持移动和pC分别打分4)同时给出来非常详细的优化建议2、Pingdom第二个推荐当然是 Pingdom,Pindom全年使用70多个全球投票站来测试和验证客户的网站。使用Pingdom,你可以监视网站的正常运行时间、性能和交互,从而获得更好的最终用户体验。推荐理由:免费,能对美国、日本、欧洲等低进行网页速度的测试。3、webpagetest第三个推荐的是,webpagetest,免费,能根据手机型号、地理位置进行网页加载速度的测试。WebPagetest是一个最初由AOL开发的内部使用的工具,2008年在BSD许可下开放源代码。该平台正在GitHub上进行积极的开发,并且还定期打包,如果希望运行自己的实例,可以下载。4、GTmetrix推荐GTmetrix的理由是,免费,同时提供了和PageSpeed Insights一样强大的改进建议。GTmetrix是一个经验丰富的老牌的托管提供商,了解网站和网络应用程序。经过二十多年的Web应用程序开发和十多年的托管服务,经验丰富。5、uptrends第5个推荐的是uptrends,uptrends首先是免费的,其次,能根据地域、屏幕大小、浏览器类型、手机类型、宽带类型进行网页加载速度测试,可谓最强大的网页加载速度测试工具。以下是Uptrends的重要客户:
国外最好的5个网页加载速度测试工具 网页加载速度的重要性不必说了。一般来说,如果一个页面在6秒内没能加载出来,用户要离开的概率达80%以上。所以,没事用测试工具对不同的国家加载自己关键页面的速度进行测试,是非常有必要的,下面介绍5个国外最好的网页加载速度测试工具:1、PageSpeed Insights第一个当然推荐谷歌官方的 网页加载速度测试工具:PageSpeed Insights,推荐理由1)免费2)速度快3)支持移动和pC分别打分4)同时给出来非常详细的优化建议2、Pingdom第二个推荐当然是 Pingdom,Pindom全年使用70多个全球投票站来测试和验证客户的网站。使用Pingdom,你可以监视网站的正常运行时间、性能和交互,从而获得更好的最终用户体验。推荐理由:免费,能对美国、日本、欧洲等低进行网页速度的测试。3、webpagetest第三个推荐的是,webpagetest,免费,能根据手机型号、地理位置进行网页加载速度的测试。WebPagetest是一个最初由AOL开发的内部使用的工具,2008年在BSD许可下开放源代码。该平台正在GitHub上进行积极的开发,并且还定期打包,如果希望运行自己的实例,可以下载。4、GTmetrix推荐GTmetrix的理由是,免费,同时提供了和PageSpeed Insights一样强大的改进建议。GTmetrix是一个经验丰富的老牌的托管提供商,了解网站和网络应用程序。经过二十多年的Web应用程序开发和十多年的托管服务,经验丰富。5、uptrends第5个推荐的是uptrends,uptrends首先是免费的,其次,能根据地域、屏幕大小、浏览器类型、手机类型、宽带类型进行网页加载速度测试,可谓最强大的网页加载速度测试工具。以下是Uptrends的重要客户: -
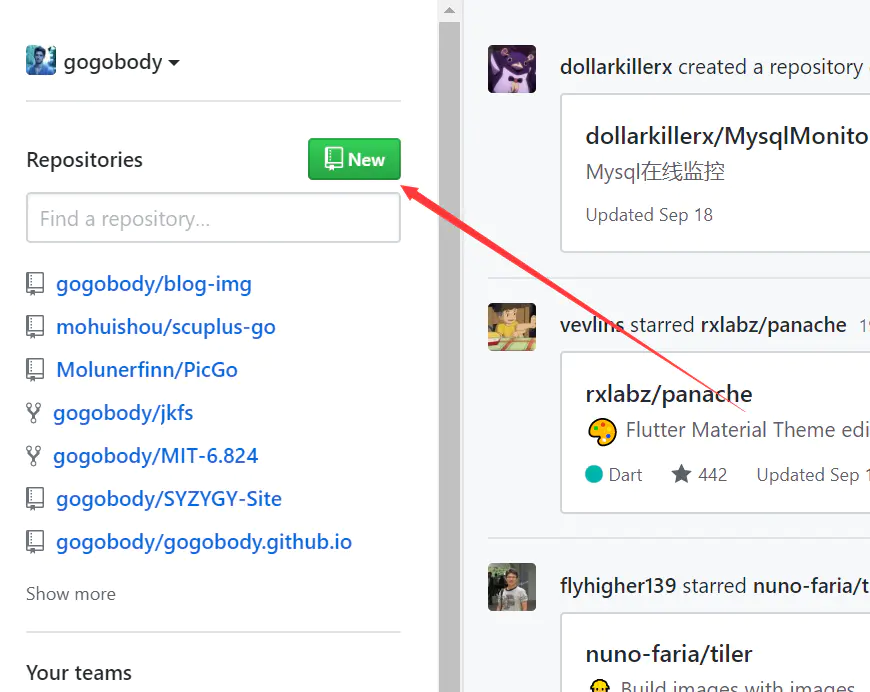
 Github+jsDelivr+PicGo 打造稳定快速、高效免费图床 1.新建github仓库并生成token注意:这个token只显示一次所以一次,所以一定要自己保管好2.配置picgo下载Picgo,picgo可以快捷键上传图片ctrl+shipt+p,并且上传完了自动把图片网址复制到剪切板我是使用markdown写作,使用设置将上传的图片按照时间戳命名便于管理,当然也可以按照自己的方式进行管理设定仓库名:按照【用户名/图床仓库名】的格式填写 设定分支名:【master】 设定Token:粘贴之前生成的【Token】 指定存储路径:填写想要储存的路径,如【blog-img/】,这样就会在仓库下创建一个名为blog-img的文件夹,图片将会储存在此文件夹中 设定自定义域名:它的的作用是,在图片上传后,PicGo会按照【自定义域名+上传的图片名】的方式生成访问链接,放到粘贴板上,因为我们要使用jsDelivr加速访问,所以可以设置为【https://cdn.jsdelivr.net/gh/用户名/图床仓库名 】 完成之后就可以畅快书写,上传直接快捷键完成,复制粘贴,再也不用手动去拖动图片上传了,更过功能尽情去体验吧!
Github+jsDelivr+PicGo 打造稳定快速、高效免费图床 1.新建github仓库并生成token注意:这个token只显示一次所以一次,所以一定要自己保管好2.配置picgo下载Picgo,picgo可以快捷键上传图片ctrl+shipt+p,并且上传完了自动把图片网址复制到剪切板我是使用markdown写作,使用设置将上传的图片按照时间戳命名便于管理,当然也可以按照自己的方式进行管理设定仓库名:按照【用户名/图床仓库名】的格式填写 设定分支名:【master】 设定Token:粘贴之前生成的【Token】 指定存储路径:填写想要储存的路径,如【blog-img/】,这样就会在仓库下创建一个名为blog-img的文件夹,图片将会储存在此文件夹中 设定自定义域名:它的的作用是,在图片上传后,PicGo会按照【自定义域名+上传的图片名】的方式生成访问链接,放到粘贴板上,因为我们要使用jsDelivr加速访问,所以可以设置为【https://cdn.jsdelivr.net/gh/用户名/图床仓库名 】 完成之后就可以畅快书写,上传直接快捷键完成,复制粘贴,再也不用手动去拖动图片上传了,更过功能尽情去体验吧!