查看Nginx配置
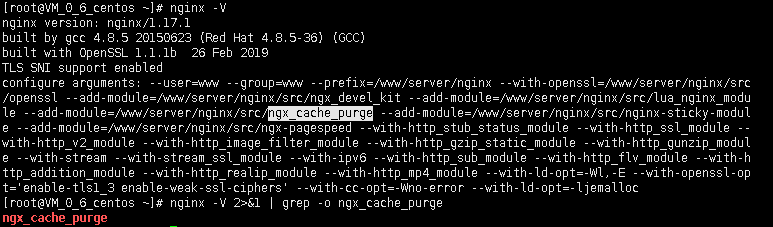
执行nginx -V 查看宝塔面板中Nginx的编译配置!

执行以上命令后,我们可以看到宝塔Nginx已经编译了
ngx_cache_purge
模块,那就很方便了!或者我们可以使用以下命令查看
ngx_cache_purge
模块有没有编译安装:
<span class="hljs-attr">nginx</span> <span class="hljs-string">-V 2>&1 | grep -o ngx_cache_purge 查看ngx_cache_purge是否安装,没有数据表示未安装</span>
Nginx配置实例
宝塔既然已经安装了此模块,那接下来我们就通过修改配置文件来启用此模块了!
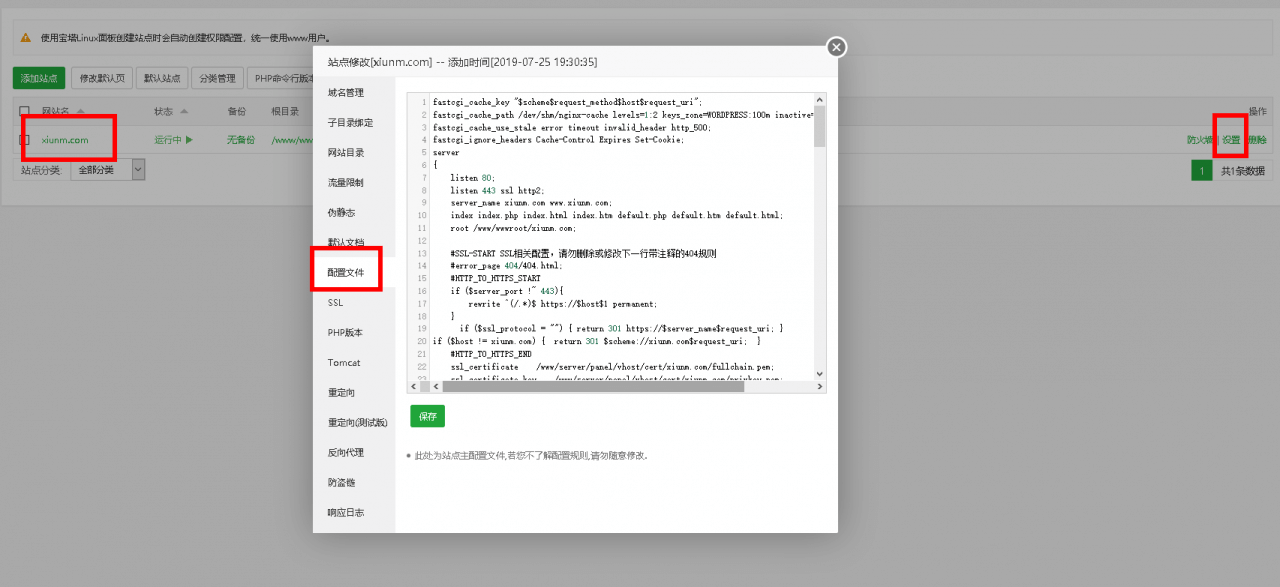
选择对应网站,点击设置,修改Nginx默认的配置文件!
添加配置内容
首先,我们需要在dev/shm/目录创建新文件夹,命名为nginx-cache(记住Nginx-cache)很重要!
我们首先在对应网站的配置文件最开始的地方,也就是文件内容顶端输入以下内容:
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_path /dev/shm/nginx-cache levels=1:2 keys_zone=WORDPRESS:100m inactive=60m;
fastcgi_cache_use_stale error timeout invalid_header http_500;
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;然后在server字段下添加如下内容,为了防止小白不清楚,技术宅这里指定下,大家在 #SSL-END下方添加如下内容:
set $skip_cache 0;
#post访问不缓存
if ($request_method = POST) {
set $skip_cache 1;
}
#动态查询不缓存
if ($query_string != "") {
set $skip_cache 1;
}
#后台等特定页面不缓存(其他需求请自行添加即可)
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|index.php|sitemap(_index)?.xml") {
set $skip_cache 1;
}
#对登录用户、评论过的用户不展示缓存
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
#如果需要对所有用户缓存,请将以上代码改为下方的,两段代码只可任选其一
#if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+") {
#set $skip_cache 1;
#}
#这里请参考你网站之前的配置,特别是sock的路径,弄错了就502了!关于sock,宝塔面板的在/www/server/php/72/etc/php-fpm.conf中有配置路径宝塔面板的sock
location ~ [^/]\.php(/|$)
{
try_files $uri =404;
fastcgi_pass unix:/tmp/php-cgi-72.sock;
fastcgi_index index.php;
include fastcgi.conf;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
#新增的缓存规则
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
add_header X-Cache "$upstream_cache_status From $host";
fastcgi_cache WORDPRESS;
add_header Cache-Control max-age=0;
add_header Nginx-Cache "$upstream_cache_status";
add_header Last-Modified $date_gmt;
add_header X-Frame-Options SAMEORIGIN; # 只允许本站用 frame 来嵌套
add_header X-Content-Type-Options nosniff; # 禁止嗅探文件类型
add_header X-XSS-Protection "1; mode=block"; # XSS 保护
etag on;
fastcgi_cache_valid 200 301 302 1d;
}
#缓存清理配置(可选模块,请细看下文说明)
location ~ /purge(/.*) {
allow 127.0.0.1;
allow "服务器公网IP";
deny all;
fastcgi_cache_purge WORDPRESS "$scheme$request_method$host$1";
}其中add_header Cache-Control如果是动态内容要实时更新的话,可以设置为0,否则可以设置时间大一些。
然后安装WordPress插件!
安装Nginx Helper插件
置好了fastcgi_cache缓存之后,我们需要安装插件, fastcgi_cache 有一个量身定做的 WordPress 缓存清理插件:Nginx Helper。这个插件不定时更新,而且更新的很频繁。安装这个插件 ,非常简单,直接进入 WordPress 后台插件安装界面搜索 Nginx Helper 关键词在线安装即可。
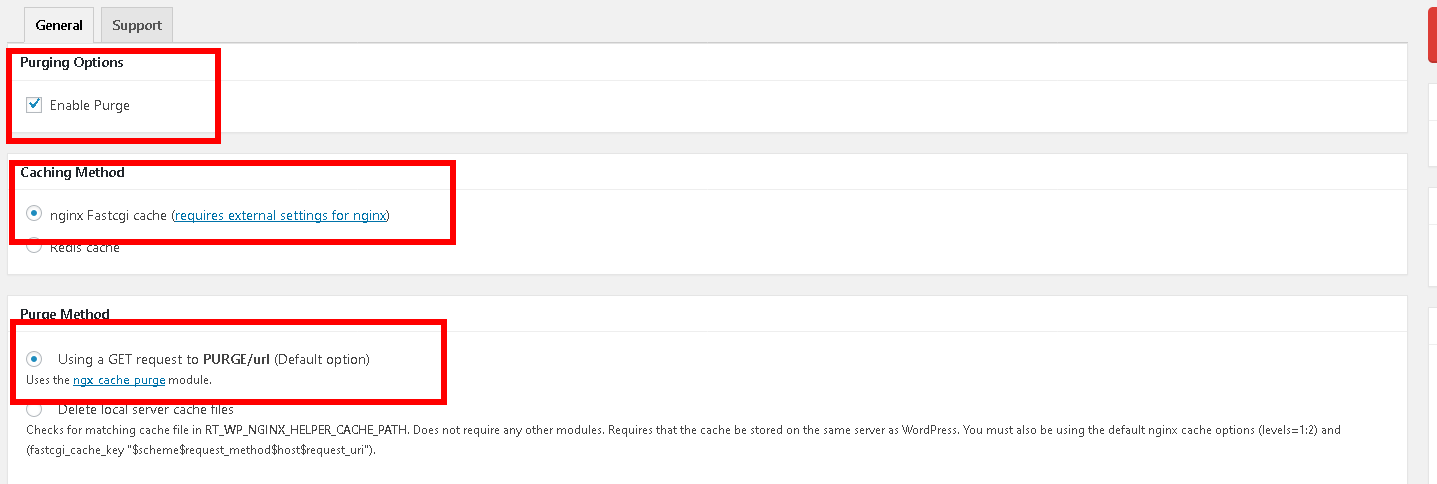
首先是开启purge,然后我们选择nginx Fastcgin cahe,因为就我们用就是这个缓存。之后选择 Delete local server cache files。当然第一个也可以用,但是一般推荐用Delete local server cache files,因为每个服务器的环境都不一样,缓存路径也会不尽相同就会导致插件无法找到缓存文件并删除!
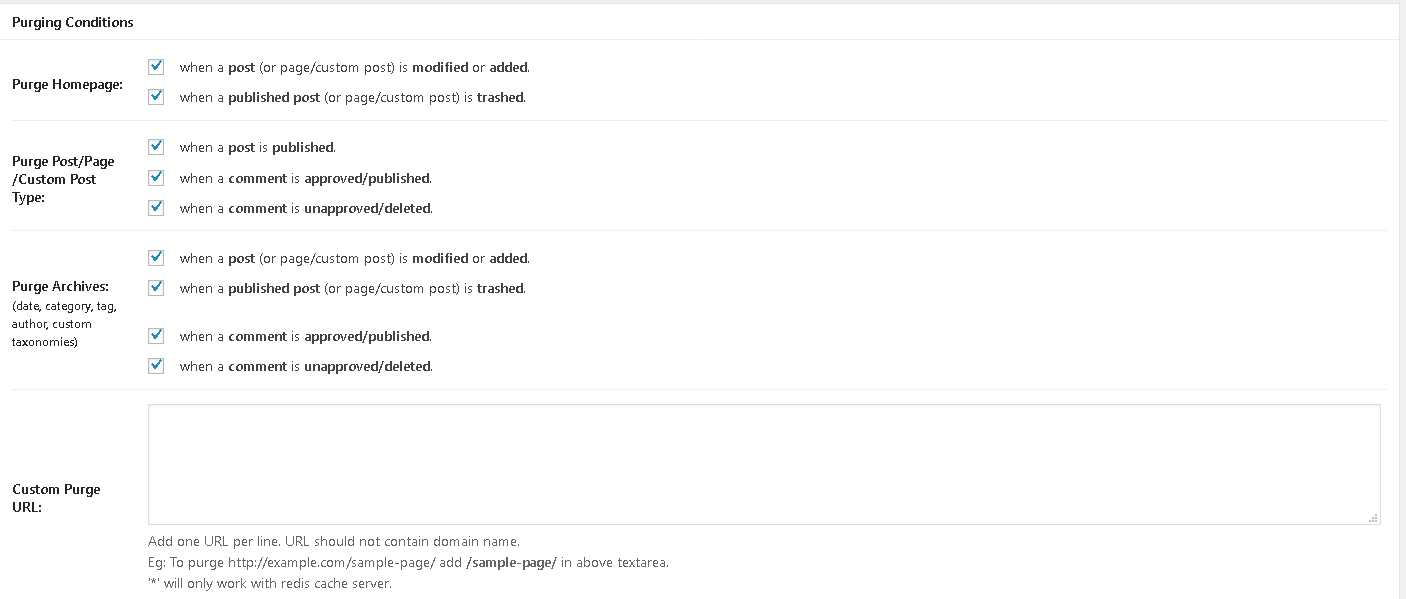
插件还提供了其它的一些设置,功能非常丰富,例如发表新文章、新评论时是否更新Nginx缓存等。
因为技术宅是对所有人缓存,所以全选了,请根据自己的实际情况勾选!
3.1清理模式选择
清理模式还需要仔细说下。
①、purge 模式
这个模式需要保留上文 Nginx 配置中的 purge 清理路径,清理的时候会产生一个请求。
出于安全考虑,一般 purge 都不会完全开放!只有特定的 IP 可以访问,所以,如果用了 CDN 的朋友,再使用模式一,则需要在服务器上的 /etc/hosts 中将网站域名解析为服务器真实 IP,以便插件直接请求 purge 路径,而不用走 CDN 节点,避免请求被拒绝。还是没搞懂的话就放弃这个模式吧!
②、文件模式
模式二是直接清理对应的缓存文件,不需要请求 purge 这个清理路径,所以使用模式二,不需要配置上文 Nginx 的 purge 规则(我个人推荐使用这个模式)。
由于插件作者定义的缓存路径是 /var/run/nginx-cache ,而我们可能会根据服务器实际情况来自定义缓存路径,这样一来,缓存路径的不同就会导致插件无法找到缓存文件并删除!
接下来我们需要添加以下代码到WordPress的wp-config.php文件中!
define('RT_WP_NGINX_HELPER_CACHE_PATH','/dev/shm/nginx-cache');
以上技术宅是将缓存文件配置在内存里的,毕竟内存OI比一般的普通磁盘要快很多呢!如果你有一块炒鸡厉害的磁盘,挂载目录为/data或者使用系统盘,那么就需要修改/dev/shm/nginx-cache为你的实际缓存磁盘!
保存以上的内容,最好是重新启动下Nginx,这样我们的网站就成功实现了fastcgi_cache缓存加速!
效果检测
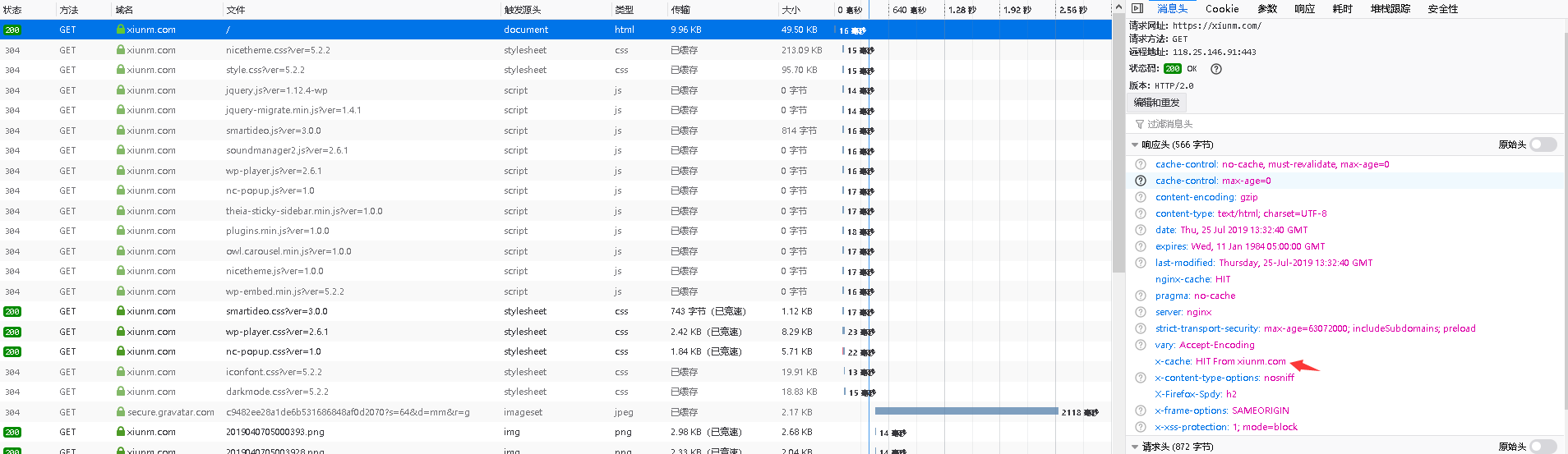
刷新页面,当前端页面出现如下图所示的HIT,即便是fastcgi_cache缓存加速成功配置!
我们再查看/dev/shm/nginx-cache目录,会发现出现单个字母或者数字的文件夹!那就表示缓存生效了!

评论